一开始我接触jQuery的原因是要给网站的导航加一个下拉菜单,那会还不是很懂jQuery,只是根据网上的一些案例代码,修改成自己需要的效果,渐渐的接触了jQuery api,学习了jQuery的一下些使用方法比如简单的显示、隐藏、渐显、滑动等效果。今天苏州网页设计的小编想和大家一起来学习一下jQuery的封装。
那么首先要理解什么是jQuery的封装。我的理解简单的说封装就是把一个功能代码,设置成一个对象,实现可以简单的重复的调用。这样减少了代码的冗余量。







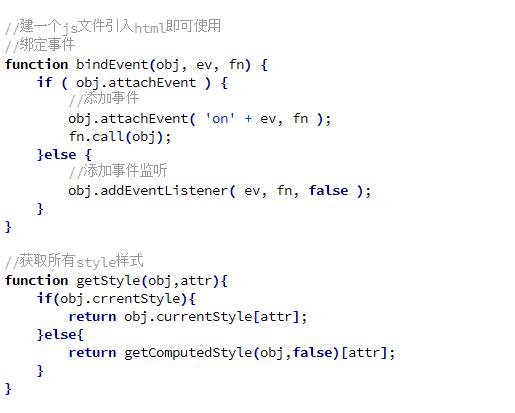
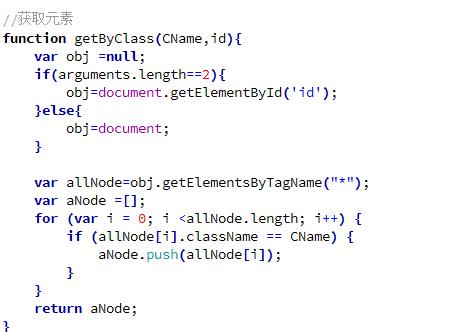
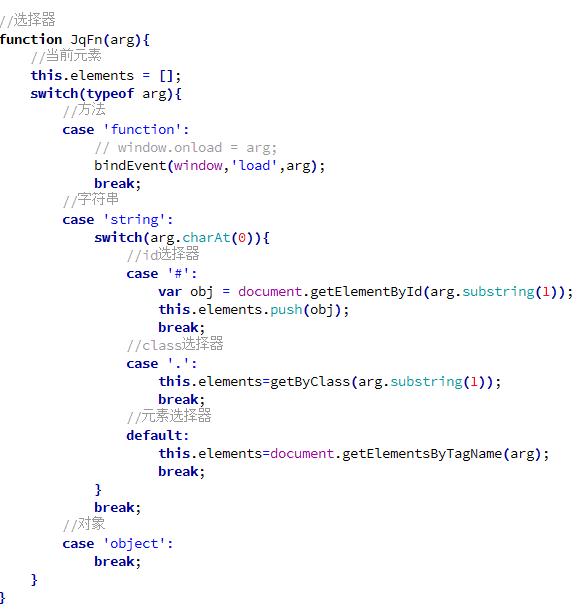
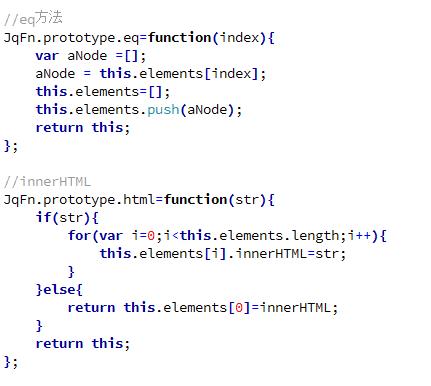
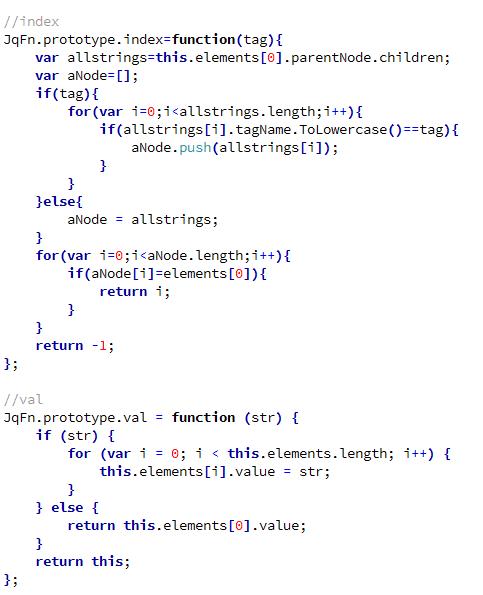
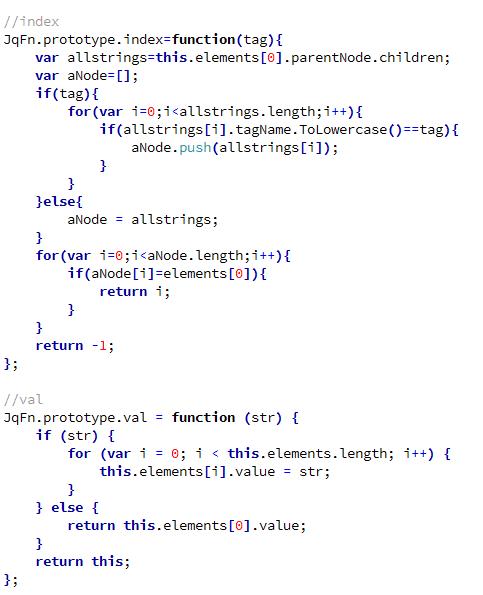
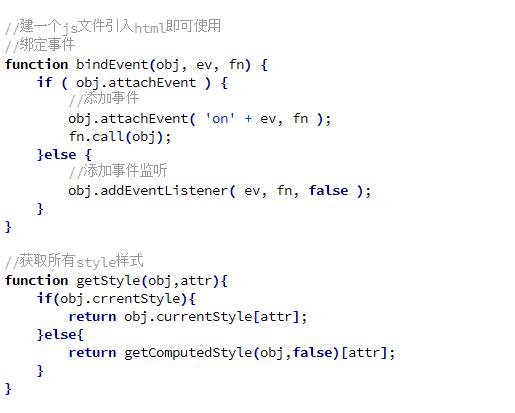
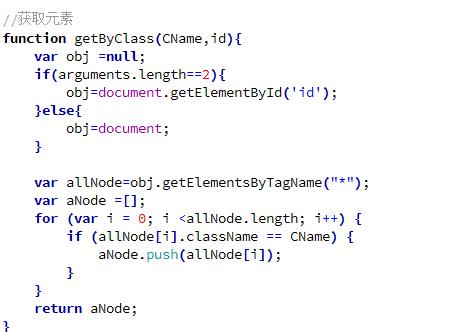
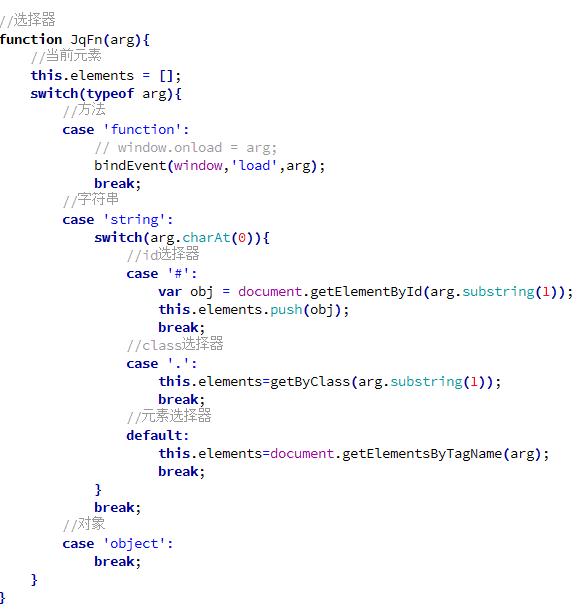
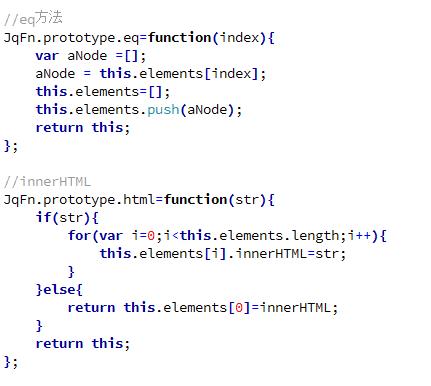
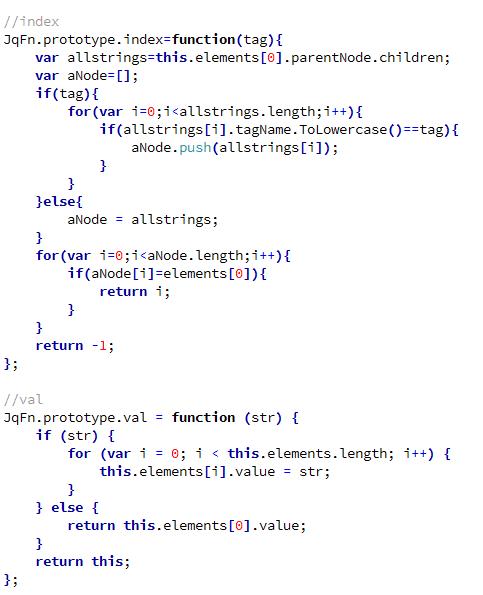
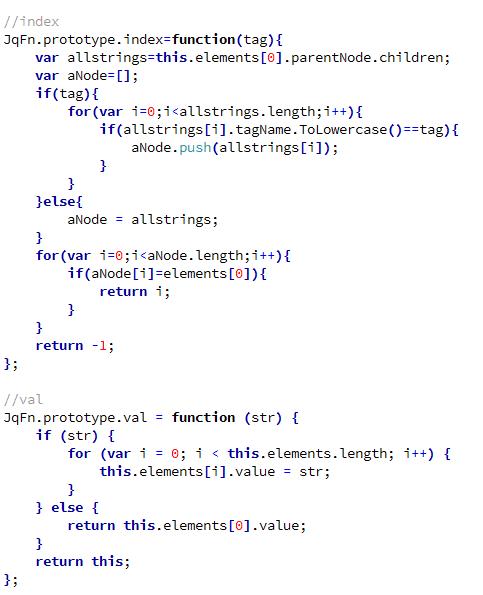
下面主要介绍一些常用的jquery方法的封装,方便以后使用!有兴趣的小伙伴可以参考下,有什么好的建议也可以一起研究研究。
jQuery.extend()、jQuery.fn.extend()如何使用。方法 jQuery.extend() 和 jQuery.fn.extend() 用于合并两个或多个对象的属性到第一个对 象,它们的语法如下:
jQuery.extend( [deep], target, object1 [, objectN] )
jQuery.fn.extend( [deep], target, object1 [, objectN] )
其中,参数 deep 是可选的布尔值,表示是否进行深度合并(即递归合并)。合并行为默认是不递归的,如果第一个参数的属性本身是一个对象或数组,它会被第二个或后面的其他 参数的同名属性完全覆盖。如果为 true,表示进行深度合并,合并过程是递归的。参数 target 是目标对象;参数 object1 和 objectN 是源对象,包含了待合并的属性。如果 提供了两个或更多的对象,所有源对象的属性将会合并到目标对象;如果仅提供一个对象, 意味着参数 target 被忽略,jQuery 或 jQuery.fn 被当作目标对象,通过这种方式可以在 jQuery 或 jQuery.fn 上添加新的属性和方法,jQuery 的其他模块大都是这么实现的。方法 jQuery.extend() 和 jQuery.fn.extend() 常用于编写插件和处理函数的参数。